FRAMESET

Určite si každý pamätá na základné rozvrhnutie webovej stránky pomocou "frameset".
Jedná sa o jednoduché rozdelenie stránky na niekoľko častí, takzvaných "FRAME", daným prvkom určujete ich šírku, výšku a ešte niekoľko parametrov. Tento spôsob tvorby webových stránok bol jedným z prvých a teraz sa už považuje za zastaraný.
V novom "HTML 5" dokonca nemá úplnú podporu. Preto si myslím, že stojí za uváženie, či je stále nutné učiť študentov tento spôsob tvorby stránky. Spája sa s ním veľa problémov ako napríklad nechutný sivý rámček oddeľujúci jednotlivé časti framesetu.
Veľmi podobné je použitie tabuliek, takzvaných "TABLE" na rozloženie jednotlivých prvkov stránky, ktoré je veľmi pomalé a nepraktické. Naviac tieto jednotlivé časti tabuľky ponúkajú len málo možností na úpravu. O estetickom cítení pri práci s týmyto objektmi nemôže byť ani reč. Pre rozvrhnutie jednotlivých prvkov sa v dnešnej dobe používa tzv. "DIV", ale o tomto prvku sa vyjadrím neskôr.
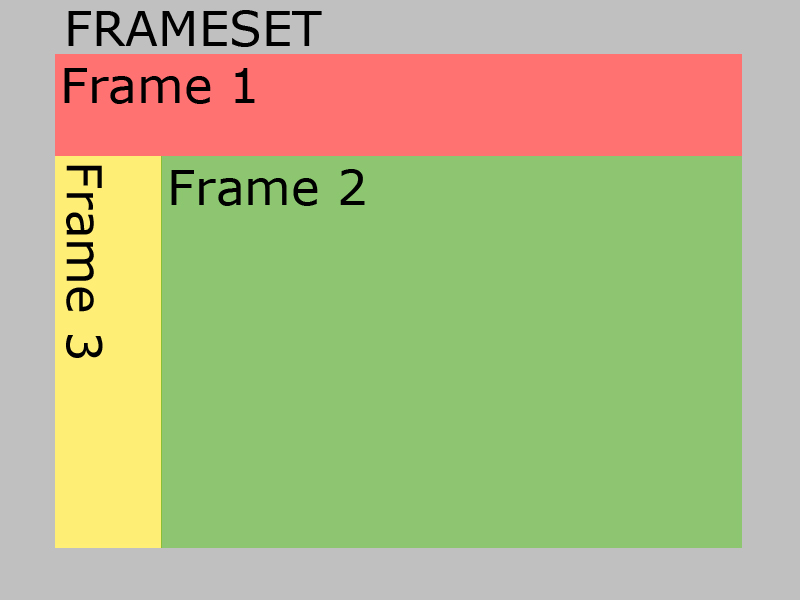
Pre jednoduchšie pochopenie prikladám ukážku.
<html>
<head>
<title>Frameset - Ukazka</title>
</head>
<frameset cols="120,*">
<frame src="menupage.htm" name="menu">
<frameset rows="*,50">
<frame src="welcomepage.htm" name="main">
<frame src="bottombanner.htm" name="bottom">
</frameset>
</frameset>
</html>
© Copyright 2013 - Stanislav Hrádela